本文共 5315 字,大约阅读时间需要 17 分钟。
对于没有了解过 vue-cli3 的童鞋,建议先去看看官方的教程:
新版本的新特性
1. 插件
使用 cli 的插件,可以很快的搭建一个项目的结构。如 axios 的插件 ,可以自动创建一个带有 request 和 resonpose 的拦截器的 axios 的实例的文件。使用时直接引入即可。
ps:一般插件新建的文件都放在 src/plugin 文件夹下。 2. 减少配置
vue-cli3 中内置了很多 webpack 的配置,如 babel,各个 css 预编译器,几乎只需要安装完相对应的 loader 即可开箱即用,无需过多的配置即可直接开发。
3. 图形化
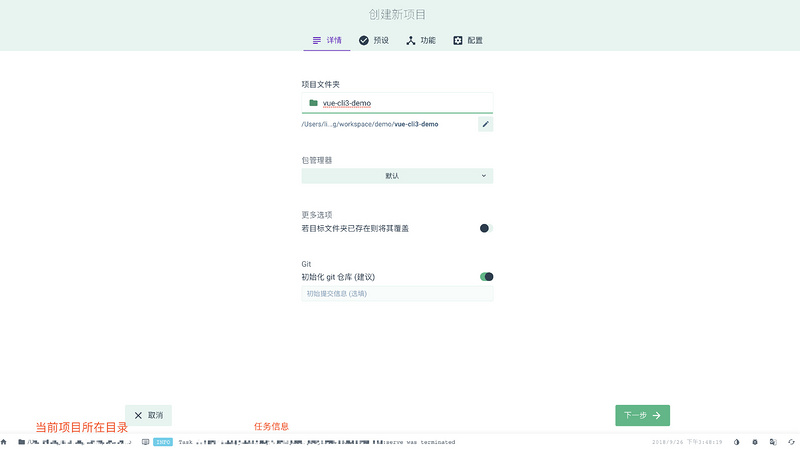
自带的 GUI 界面直接将上手成本置为 0。在终端中运行命令: vue ui 打开浏览器中就可以愉快的使用 GUI 进行项目管理。
vue-cli2 的迁移
src
直接覆盖即可。
static
直接复制到新项目的 public/static 即可。
index.html
复制覆盖至 public 目录下的 index.html 即可。
CDN 配置
旧版的可以看这里:
新版的基本不用怎么修改即可直接使用:
const webpack = require('webpack')const path = require('path')const HtmlWebpackIncludeAssetsPlugin = require('html-webpack-include-assets-plugin')const Vue = require('vue')const Buefy = require('buefy/package.json')const AV = require('leancloud-storage')const externals = { // 'element-ui':'ELEMENT'}const assets = [ { path: 'https://unpkg.com/buefy@0.6.6/lib/buefy.min.css', type: 'css'}]console.log(process.env.NODE_ENV, AV.version)const isProd = process.env.NODE_ENV === 'production'if (isProd) { externals['vue'] = 'Vue' externals['buefy'] = 'Buefy' externals['leancloud-storage'] = 'AV' // externals['element-ui'] = 'ELEMENT' assets.push( { path: `https://lib.baomitu.com/vue/${Vue.version}/vue.min.js`, type: 'js' }, { path: `https://unpkg.com/buefy@${Buefy.version}/lib/index.js`, type: 'js' }, { path: `https://cdn.jsdelivr.net/npm/leancloud-storage@${AV.version}/dist/av-min.js`, type: 'js' }, )}const plugins = [{ name: 'html-assets', func: HtmlWebpackIncludeAssetsPlugin, options: { assets, // 是否在 webpack 注入的 js 文件后新增?true 为 append, false 为 prepend。 // 生产环境中,这些 js 应该先加载。 append: !isProd, publicPath: '', }}, { name: 'dll', func: webpack.DllReferencePlugin, options: { context: path.join(__dirname, '../'), manifest: require('../configs/vendor-manifest.json') }}]module.exports = { externals, plugins} DLL Plugin
旧版的可以看这里:
主要还是 webpack4 只需要配置一个 mode: 'production' 即可,无需再额外配置繁琐的 webpack.optimization。
package.json 中添加新的命令:
{ "build:dll": "webpack --config configs/dll.js --mode production"} 再安装新的命令包,让 yarn/npm 可以直接使用 webpack 命令:
```$ yarn add -D webpack-command ```新增 configs/dll.js 文件:
const webpack = require('webpack');const path = require('path');const utils = { assetsPath: function (_path) { const assetsSubDirectory = process.env.NODE_ENV === 'production' // 生产环境下的 static 路径 ? 'static' // 开发环境下的 static 路径 : 'static' return path.posix.join(assetsSubDirectory, _path) }}function resolve(dir) { return path.join(__dirname, '..', dir)}const vendors = [ // 这里填写需要打进 dll 的包名。];const context = path.join(__dirname, '../')const webpackConfig = { // 无需配置 webpack.optimization mode: 'production', context, output: { path: path.join(__dirname, '../public/js/'), filename: '[name].dll.js', library: '[name]_[hash]', }, entry: { "vendor": vendors, }, plugins: [ new webpack.DllPlugin({ context, path: path.join(__dirname, '.', '[name]-manifest.json'), name: '[name]_[hash]', }) ], module: { // 如用不上可以删除。 rules: [{ test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')] }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('media/[name].[hash:7].[ext]') } }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } } ] }};module.exports = webpackConfig 其他配置
vue-cli3 的其他所有 webpack 都可以通过 vue.config.js 进行配置,需要手动新建。
vue.config.js
const {externals, plugins} = require('./config/cdn')module.exports = { baseUrl: process.env.NODE_ENV === 'production' ? '/PRODUCTION/' : '/', chainWebpack: config => { // use webpack-chain instead of webpack.config // 注入 cdn 和 dll 插件 plugins.forEach(plugin => { config.plugin(plugin.name) .use(plugin.func, [plugin.options]) }) // 使用 externals. config.externals(externals) }} 推荐在 vue.config.js 中使用 进行配置
Pug 配置
安装尤大的 : yarn add -D pug-plain-loader
chainWebpack 添加:
config.module .use('pug').test(/\.pug$/) .end() Sass 配置
只需要安装 sass-loader 即可。
如需使用 代替,则需要修改配置:
;['scss', 'sass'].forEach(style => { ['vue', 'vue-modules', 'normal-modules', 'normal'].forEach(one => { config.module.rule(style) .oneOf(one) .use('sass-loader') .loader('fast-sass-loader') .end() })}) Vux 配置
未研究出,卒。
总结
不得不说,新版的 cli 真的很方便新手,配合 webpack-chain 也可以清晰明了的去配置 webpack,只是兼容性需要一步步去摸索。GUI 的界面让管理 vue 项目变得更加简单。
如迁移过程中有任何疑问,可以留言一起探讨。
来源:
转载地址:http://bqgol.baihongyu.com/